آموزش کامل react js
آموزش کامل React برای سال 2021 - با ساخت یک پروژه عمده مفاهیم واکنش را یاد بگیرید
به آموزش کامل React برای 2021 خوش آمدید. این راهنما به شما کمک می کند تا در ساخت یک برنامه کامل ، در سریعترین زمان ممکن با React موثر باشید.
در مقایسه با بسیاری از آموزشهایی که ممکن است قبلاً گذرانده باشید ، این مقاله از ابتدا تا انتها کاملاً کاربردی است.
شما یاد خواهید گرفت که چگونه یک برنامه کامل React را در حدود 100 خط کد ایجاد کنید ، که از بسیاری از مفاهیم اصلی React استفاده می کند: قلاب ها ، مدیریت حالت ، فرم ها ، عناصر JSX ، اجزای سازنده ، لوازم جانبی ، یک ظاهر طراحی شده و شرایط.
و مهمتر از همه ، شما همه این مفاهیم را هنگام کدگذاری خود ، عملی یاد خواهید گرفت. بیا شروع کنیم!
آیا به دنبال راهنمای کامل برای تبدیل شدن به یک توسعه دهنده استخدام شده React هستید؟ React Bootcamp را بررسی کنید.
چگونه می توان React Project خود را بوت استرپ کرد
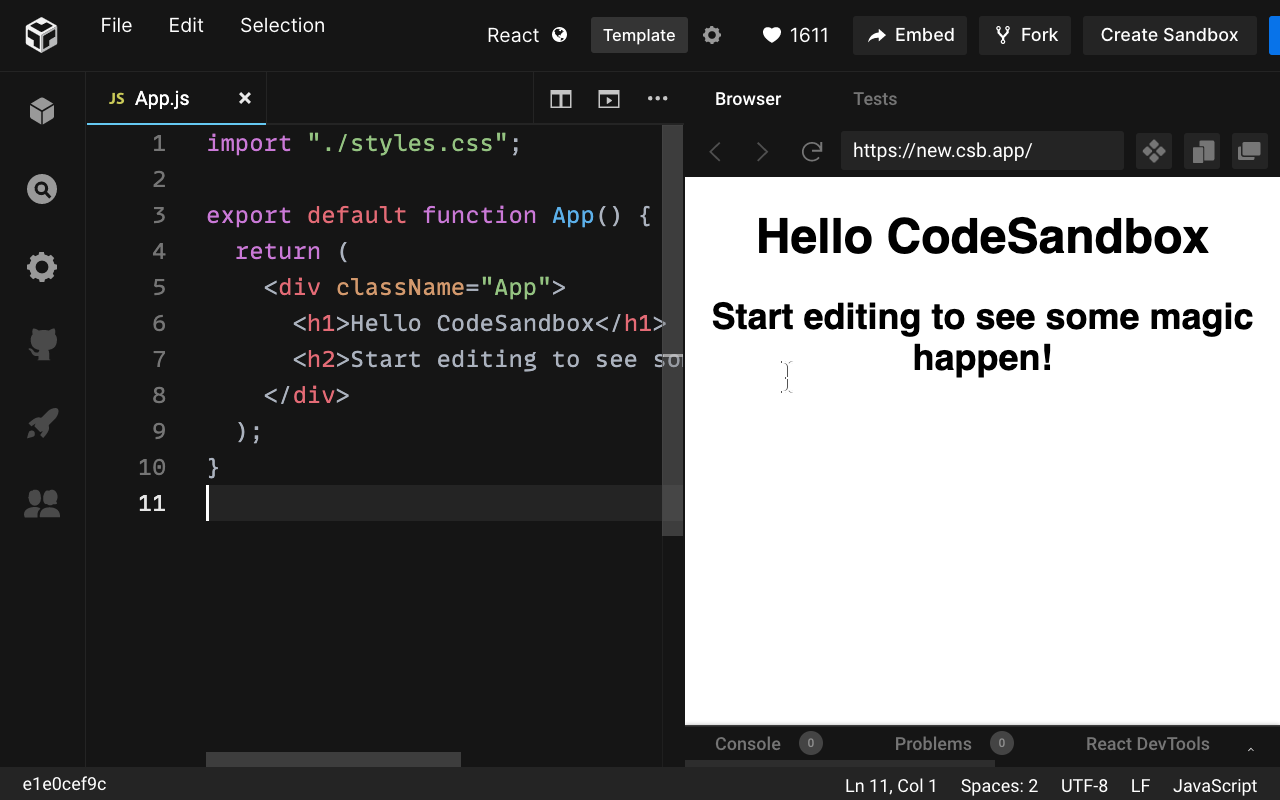
ما با رفتن به وب سایت react.new قصد داریم برنامه React خود را ایجاد کنیم.
کاری که این کار انجام خواهد داد ایجاد یک جعبه شن و ماسه کد جدید برای ما است. ما می توانیم برای ایجاد و توسعه برنامه های کامل React بدون نیاز به نصب هر چیزی در رایانه خود ، از sandbox کد استفاده کنیم.
پس از مراجعه به واکنش. جدید ، ویرایشگر کد خود را مشاهده خواهید کرد و در سمت راست ، نسخه زنده برنامه خود را مشاهده می کنیم که می توانیم در آن تغییراتی ایجاد کنیم:

نکته سریع: اطمینان حاصل کنید که دستور / ctrl S. را بزنید. با انجام این کار جعبه شن و ماسه ما چنگال می شود و یک URL خاص ایجاد می کند که می توانیم در آینده دوباره به آن مراجعه کنیم.
در حال حاضر ما در حال بررسی م componentلفه برنامه خود هستیم ، که تنها م componentلفه ای است که در برنامه ما نمایش داده می شود. اگر به کاوشگر پرونده خود در سمت چپ نگاه کنیم ، خواهیم دید که برنامه در این فایل index.js وارد شده و ارائه می شود.
// src/index.js
import { StrictMode } from "react";
import ReactDOM from "react-dom";
import App from "./App";
const rootElement = document.getElementById("root");
ReactDOM.render(
<StrictMode>
<App />
</StrictMode>,
rootElement
);همه این کد ها چه کاری انجام می دهد؟
این برنامه با تزریق آن به پرونده index.html ، همان چیزی است که در سمت راست صفحه مشاهده می کنیم ، "ارائه" یا نمایش می دهد. این کد همچنین برنامه ما را به عنصری موسوم به root (یک div با شناسه "root") می یابد و قرار می دهد. اگر می خواهید این عنصر کجاست ، می توانید آن را در پوشه عمومی ما ، به ویژه در پرونده index.html پیدا کنید.
منبع:
https://www.freecodecamp.org/news/react-tutorial-build-a-project/


